I’m a bit of a progressive enhancement nut. Some people think it doesn’t matter. It does. A lot. Here’s a very recent example.
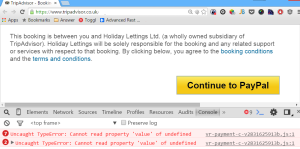
I just tried to pay for a quick weekend break next year, booked through TripAdvisor. The “pay now “button didn’t work.
Why did it fail? Because it’s not a submit button:
<input class="ftlPaymentButtonInner sprite-btn-yellow-43-active" value="Continue to PayPal" type="button" name="submit" onclick=" clearAllGhostText(); ftl.sendActionRecord('VR_CLICK_SUBMIT_PMT_PP_REDIRECT'); return payment.submitPayPalPayment(this);" onmouseout="$(this).addClass('sprite-btn-yellow-43-active'); $(this).removeClass('sprite-btn-yellow-43-hover');" onmouseover="$(this).addClass('sprite-btn-yellow-43-hover'); $(this).removeClass('sprite-btn-yellow-43-active');" >
And how could this be fixed? Probably as simply as this:
<input class="ftlPaymentButtonInner sprite-btn-yellow-43-active" value="Continue to PayPal" type="submit" name="submit" onclick=" clearAllGhostText(); ftl.sendActionRecord('VR_CLICK_SUBMIT_PMT_PP_REDIRECT'); return payment.submitPayPalPayment(this);" onmouseout="$(this).addClass('sprite-btn-yellow-43-active'); $(this).removeClass('sprite-btn-yellow-43-hover');" onmouseover="$(this).addClass('sprite-btn-yellow-43-hover'); $(this).removeClass('sprite-btn-yellow-43-active');" >
Hardly advanced web development.
By the way this happened on a Windows 8 laptop with 12GB RAM, using the latest version of Chrome.
To most people this failure would have completely put them off paying, and it certainly didn’t impress me. However I was determined to pay, so I switched to my phone and paid on there. Job done, but it certainly wasn’t a good experience.
So, you still don’t think progressive enhancement matters?