I think @gerrymcgovern needs to see this https://t.co/T3Gs2B0Gy0
— Chris Taylor (@mrwiblog) September 29, 2020
from Twitter https://twitter.com/mrwiblog
where the web, music, and faith collide
Posts from the microblogging service Tweitter.
I think @gerrymcgovern needs to see this https://t.co/T3Gs2B0Gy0
— Chris Taylor (@mrwiblog) September 29, 2020
from Twitter https://twitter.com/mrwiblog
Please please please please EVERYONE stop using non-standard characters in tweets. What you think is cute and clever typography is inaccessible to people who use screen readers, which read each letter out loud one at a time with the full ASCII code. https://t.co/iZzzVKRtRy
— Heather Burns (@WebDevLaw) September 24, 2020
from Twitter https://twitter.com/mrwiblog
It's been fantastic to see Hey! grow over the years, well done and thanks! https://t.co/0TLwjGyLKm
— Chris Taylor (@mrwiblog) September 25, 2020
from Twitter https://twitter.com/mrwiblog
New blog post: "Mind the gap": https://t.co/2pIHHFFO69
Don't just pay attention to how #software components should work in isolation – look at the gaps between them. Agree how things should communicate early.
— Chris Taylor (@mrwiblog) September 23, 2020
from Twitter https://twitter.com/mrwiblog
Most modern software solutions consist of multiple layers or tiers. Each of these has responsibility for processing inputs and outputs in different ways. For web applications you’ll find a user interface, one oe more APIs which serve data, and probably multiple tiers handling data on the server.
These tiers can be completely separate, as in the case of a web UI and its API. Sometimes they are very closely tied together, for example data access and repository pattern layers in a single component. In all cases these tiers have to – and I realise how much I’m stating the obvious – communicate with each other. So they have to know how to communicate with each other.
Nothing ground-breaking there. But I’ve found that this is exactly where software projects can fail. There’s lots of thought and information gone into how each of the components work, but not so much thought gone into how they will communicate. Here’s an analogy:
The humble towbar. Doesn’t look much, does it? A curved bit of metal, with just enough of a shape to allow something to be fixed loosely to the end of it.
Yet this simple bit of technology is responsible for joining two huge components – a car and a caravan or trailer. In many cases the two components it joins are hugely expensive and complicated pieces of machinery – but this simple hook of metal means they can work together.
It’s not glamorous or highly technical, but the specification of this hook had to be known to both of the components it was joining. Without a known and agreed specification there was little hope of successful communication between the components.
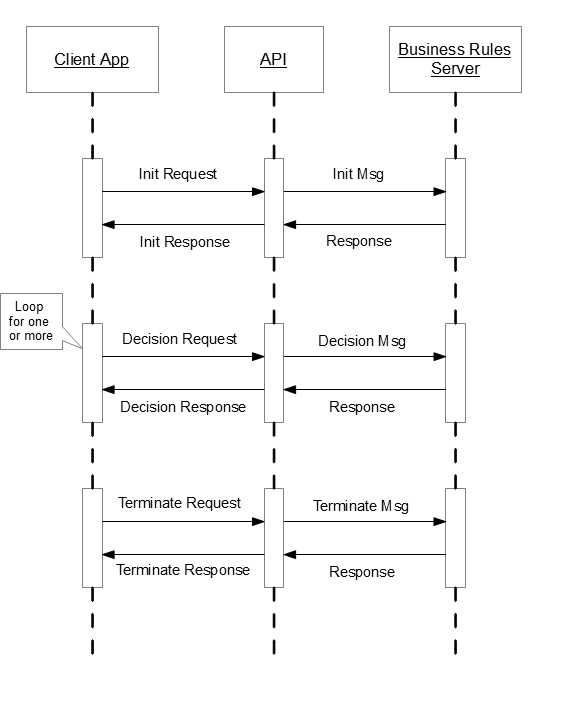
Let’s translate that to software. Imagine you’re on a team who need to deliver a web app. The web app must call an API to get some data crucial to the app. The API is being built by a different team, over who you have no control. An architect may put together a diagram explaining when the components should communicate:
 But without the how this is little use to the development team. The how is the actual specification of those request and response messages – what gets sent, what gets returned.
But without the how this is little use to the development team. The how is the actual specification of those request and response messages – what gets sent, what gets returned.
This detail is crucial and must be discussed and agreed early in the project. This detail is the system. Without known, agreed specifications for all of the communication points between the different components you’re in grave danger of building a bunch of cogs which don’t quite work together.
The specification of those messages allows a number of important things to be discussed and checked-off:
These things make the difference between a system which is deployed riddled with potential runtime bugs, and one which you have prepared for as many scenarios as possible.
OK, how do we agree on and document this specification so everyone is on the same page? Or at least, in the same book.
(Thanks to Craig Milner for that last line. He took it further: “I’ve known teams who were not just not on the same page, they weren’t even in the same library.”)
I think there’s a lack of what I’m going to call “3D software architecture documentation”, or at least I’m not aware of any. What I mean is documents which, like the sequence diagram above which shows two axes, also allow the viewer to go deeper into more detail. Imagine if you could click any of those request/response arrows and view the specification for that message. Then click “back” and go back to the more zoomed-out level.
I guess what I’m describing is a web page. Yes, I’ve just invented links. Go me!
And the specification for messages? That’s easy: for REST APIs (which a lot of the time is what we’re talking about) you should use OpenAPI – a standard for describing APIs.
This is what I used when defining the API for a large automotive data company. I wrote the specification for the API using OpenAPI, it could then be “navigated” using an OpenAPI viewer, and discussed by the team before we built anything. Once a part of the API was built we could then compare the output with the original spec.
Sometimes, pragmatic changes had to be made so the real API was slightly different to the specification – these changes were always discussed during development. But more often than not, because adequate thought had gone into a high-enough resolution specification, the developers knew exactly what to build.
This approach is “design-first API development” as you design what the API is going to look like up-front before you break ground writing any code. This same approach can be used for different types of components – GraphQL APIs, SOAP, even code-level interfaces.
So the takeaway here is to spend some time early in a project to talk about and document how components will communicate. That’s the detail which can make or break a solution.